Si heu de fer una presentació, heu triat Prezi perquè us agrada, però passeu de iPads i similars i us disposeu a fer-ho amb el vostre Ubuntu... Heu de saber que és possible utilitzar un joystick o un gamepad per passar les diapositives (d'ara en endavant parlaré de joystick per referir-me tant al joystick com al gamepad).
Si heu de fer una presentació, heu triat Prezi perquè us agrada, però passeu de iPads i similars i us disposeu a fer-ho amb el vostre Ubuntu... Heu de saber que és possible utilitzar un joystick o un gamepad per passar les diapositives (d'ara en endavant parlaré de joystick per referir-me tant al joystick com al gamepad).
En primer lloc haurem d'instal·lar els paquets joy2key (que ens permet traslladar les tecles del teclat als botons del joystick) i jstest-gtk (per configurar i cal·librar el joystick), ambdós els trobarem als repositoris de l'Ubuntu i per instal·lar-los només ens cal obrir un Terminal i escriure-hi:
sudo apt-get install joy2key jstest-gtk
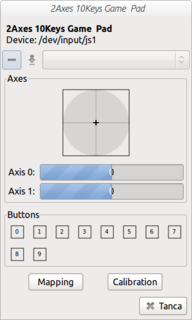
En primer lloc haurem de connectar el joystick per USB (obvi), i per provar el joystick podem llançar l'aplicació jstest-gtk que ens mostrarà els dispositius disponibles i veurem en quina ubicació es troben, com es mostra a la captura:
En aquest cas la prova es va realitzar amb un netbook i el joystick es trobava a /dev/input/js1. Si fem clic sobre el botó «Propietats» ens apareixerà una finestra amb tots els botons que el perifèric té disponibles:
Per provar-los des del Terminal ho podem fer amb la ordre:
En aquest cas la prova es va realitzar amb un netbook i el joystick es trobava a /dev/input/js1. Si fem clic sobre el botó «Propietats» ens apareixerà una finestra amb tots els botons que el perifèric té disponibles:
Per provar-los des del Terminal ho podem fer amb la ordre:
jstest --normal /dev/input/js0
On evidentment canviarem el js0 pel dispositiu que volem control·lar, per exemple js1 en el nostre cas.
Una vegada hem fet aquestes petites comprovacions, el següent pas serà crear un fitxer perquè joy2key sàpiga com ha de traslladar les tecles al joystick. El fitxer que hem de crear s'ha d'anomenar .joy2keyrc i l'hem d'ubicar a la nostra carpeta principal (o Home). Una manera fàcil de fer això des del nostre Terminal és escrivint:
En aquest fitxer hi haurem de canviar les parts colorejades:
Tenint en compte tot el que s'ha dit fins ara, un exemple de configuració del fitxer:
START prezi
-X
-dev /dev/input/js1
-buttons A Left Right Escape
En aquest cas, avançaríem les diapositives amb el Botó2, aniríem enrere amb el Botó1, i sortiríem de la presentació amb el Botó3. El Botó0 emularia la A, però no ens serviria per res (només l'hem posada per poder configurar els botons que realment ens interessen).
Un altre exemple:
START prezi
-X
-dev /dev/input/js1
-axis Left Right A Escape
Una vegada hem fet aquestes petites comprovacions, el següent pas serà crear un fitxer perquè joy2key sàpiga com ha de traslladar les tecles al joystick. El fitxer que hem de crear s'ha d'anomenar .joy2keyrc i l'hem d'ubicar a la nostra carpeta principal (o Home). Una manera fàcil de fer això des del nostre Terminal és escrivint:
gedit /home/nom_usuari/.joy2keyrc
On haurem de canviar nom_usuari pel nostre nom d'usuari ;)
Això ens obrirà l'editor de text, però abans de continuar cal recordar que en el nostre cas el joystick (gamepad, de fet) tenia 2 eixos (axes) i 10 botons (keys) -com es pot observar a la captura de les «Propietats». Recordat això, passarem a introduir-hi el contingut que serà de l'estil:
START nom_de_la_configuració
-X
-dev /dev/input/js1
-buttons A B C D E F G H I J
-axis K L M N
Això ens obrirà l'editor de text, però abans de continuar cal recordar que en el nostre cas el joystick (gamepad, de fet) tenia 2 eixos (axes) i 10 botons (keys) -com es pot observar a la captura de les «Propietats». Recordat això, passarem a introduir-hi el contingut que serà de l'estil:
START nom_de_la_configuració
-X
-dev /dev/input/js1
-buttons A B C D E F G H I J
-axis K L M N
En aquest fitxer hi haurem de canviar les parts colorejades:
- nom_de_la_configuració: Hi posem el que vulguem, per exemple, per saber que aquesta configuració l'utilitzarem pel Prezi i podem posar prezi (el fitxer que estem creant pot contenir diverses configuracions diferents)
- js1: Com s'ha explicat abans ho canviarem pel lloc on es trobi el nostre dispositiu, per exemple js0, etc...
- A B C D E F G H I J: Aquestes 10 lletres es corresponen als 10 botons del joystick. M'intentaré explicar, la primera lletra (A) significa que el Botó0 del joystick emularà la lletra A del teclat, (B) el Botó1 la lletra B,... i (J) el Botó9 la lletra J. Cal tenir en compte que no podem deixar botons buits, de manera que si volem configurar el Botó1 però no el Botó0, alguna cosa haurem de posar al Botó0 (per exemple, emular una tecla intranscendent)
- K L M N: Aquestes 4 lletres es corresponen als 2 eixos (cada eix té positiu i negatiu, i per tant es tracta de 4 variables). A veure si ho fem més fàcil: La lletra (K) indica que quan premem el BotóEsquerra del joystick emularem la lletra K, (L) quan premem el BotóDreta emularem la lletra L, (M) quan premem el BotóAmunt emularem la lletra M i (N) quan premem el BotóAvall emularem la lletra N.
Tenint en compte tot el que s'ha dit fins ara, un exemple de configuració del fitxer:
START prezi
-X
-dev /dev/input/js1
-buttons A Left Right Escape
En aquest cas, avançaríem les diapositives amb el Botó2, aniríem enrere amb el Botó1, i sortiríem de la presentació amb el Botó3. El Botó0 emularia la A, però no ens serviria per res (només l'hem posada per poder configurar els botons que realment ens interessen).
Un altre exemple:
START prezi
-X
-dev /dev/input/js1
-axis Left Right A Escape
En aquest cas avançaríem prement el BotóDreta del joystick, aniríem enrere amb el BotóEsquerra, sortiríem de la presentació amb el BotóAvall, i el BotóAmunt no serviria per res (ja que emularia la A).
Evidentment al mateix fitxer de configuració i poden conviure paràmetres tant per buttons com per axis.
Ara bé, si algú es pregunta perquè serveix la línia amb la X, aquí hi ha el kit de la qüestió. Quan llancem el joy2key el ratolí es convertirà en una «creueta» i la configuració tindrà efecte sobre la finestra en què fem clic amb la «creueta».
Ara bé, si algú es pregunta perquè serveix la línia amb la X, aquí hi ha el kit de la qüestió. Quan llancem el joy2key el ratolí es convertirà en una «creueta» i la configuració tindrà efecte sobre la finestra en què fem clic amb la «creueta».
Per iniciar el joy2key amb la configuració desitjada, obrirem un Terminal i hi escriurem:
joy2key -rcfile .joy2keyrc -config prezi
On canviarem prezi pel nom de la configuració, si és un altre. Quan premem la tecla de retorn veurem que el ratolí es converteix en la famosa «creueta». Llavors clicarem sobre l'aplicació que volem control·lar amb el joystick... I ens demanarà que el cal·librem, primer pas centrar l'eix 1 (dreta-esquerra) i prémer un botó, després posició mínima de l'eix 1 (esquerra) i prémer botó, després posició màxima eix 1 (dreta) i prémer botó, després centrar eix 2 (amunt-avall) i prémer un botó, després posició mínima de l'eix 2 (avall) i prémer botó, i finalment posició màxima de l'eix 2 (amunt) i prémer botó... És a dir per cal·librar el joystick haurem realitzat sis pulsacions. Ara bé...
Com ho fem amb el Prezi?
Suposem que utilitzem la primera configuració proposada (sense eixos, només botons), en primer lloc obrirem el navegador amb la presentació al Prezi. Llavors farem que es vegi a pantalla completa.
Quan tinguem la presentació a pantalla completa premem simultàniament les tecles Alt+F2 que ens permeten executar una ordre. Llavors llancem el joy2key amb la comanda que s'ha explicat abans (joy2key -rcfile .joy2keyrc -config prezi, recomano fer un còpia i enganxa, però us caldrà treballar amb dos escriptoris). Quan aparegui la creueta farem clic sobre la presentació del Prezi que tenim oberta a pantalla completa. Si ho recordeu ara tocaria cal·librar el joystick... en el cas de la primera configuració en què només utilitzàvem botons podem passar això prement un botó qualsevol del joystick sis vegades (si utilitzèssim la configuració 2 amb eixos, llavors hauríem de recordar la seqüència: centrat eix 1-mínim eix 1-màxim eix 1-centrat eix 2-mínim eix 2-màxim eix 2), una vegada fet això... MÀGIA!... Ja control·larem la presentació amb el nostre joystick :)
I amb el LibreOffice Impress?
Doncs, exactament el mateix. Llancem la presentació de diapositives (amb la tecla F5), i quan la tenim a pantalla completa Alt+F2 i fem el mateix :))
I es poden fer més coses?
Evidentment, pots provar de configurar qualsevol aplicació perquè amb el joystick t'emuli les tecles que et calen... Idees: Un reproductor de vídeo o de música, un joc, etc.
I de passada us recomano aquesta presentació feta amb Prezi sobre Android que va fer l'Edgar Riba en motiu del «Dia de la Llibertat del Programari 2012» a La Palma de Cervelló: «Què s'amaga rere el teu mòbil?»
Vagi de gust!
Com ho fem amb el Prezi?
Suposem que utilitzem la primera configuració proposada (sense eixos, només botons), en primer lloc obrirem el navegador amb la presentació al Prezi. Llavors farem que es vegi a pantalla completa.
Quan tinguem la presentació a pantalla completa premem simultàniament les tecles Alt+F2 que ens permeten executar una ordre. Llavors llancem el joy2key amb la comanda que s'ha explicat abans (joy2key -rcfile .joy2keyrc -config prezi, recomano fer un còpia i enganxa, però us caldrà treballar amb dos escriptoris). Quan aparegui la creueta farem clic sobre la presentació del Prezi que tenim oberta a pantalla completa. Si ho recordeu ara tocaria cal·librar el joystick... en el cas de la primera configuració en què només utilitzàvem botons podem passar això prement un botó qualsevol del joystick sis vegades (si utilitzèssim la configuració 2 amb eixos, llavors hauríem de recordar la seqüència: centrat eix 1-mínim eix 1-màxim eix 1-centrat eix 2-mínim eix 2-màxim eix 2), una vegada fet això... MÀGIA!... Ja control·larem la presentació amb el nostre joystick :)
I amb el LibreOffice Impress?
Doncs, exactament el mateix. Llancem la presentació de diapositives (amb la tecla F5), i quan la tenim a pantalla completa Alt+F2 i fem el mateix :))
I es poden fer més coses?
Evidentment, pots provar de configurar qualsevol aplicació perquè amb el joystick t'emuli les tecles que et calen... Idees: Un reproductor de vídeo o de música, un joc, etc.
I de passada us recomano aquesta presentació feta amb Prezi sobre Android que va fer l'Edgar Riba en motiu del «Dia de la Llibertat del Programari 2012» a La Palma de Cervelló: «Què s'amaga rere el teu mòbil?»
Vagi de gust!